In today’s fast-paced digital landscape, web development has evolved significantly, necessitating adaptable and efficient content management systems (CMS). Enter the “Headless CMS,” a concept that has been gaining momentum among developers and content creators alike. In this comprehensive blog, we delve into the fundamentals of Headless CMS, exploring how it decouples content from presentation and revolutionizes modern web development.
What is a Headless CMS?
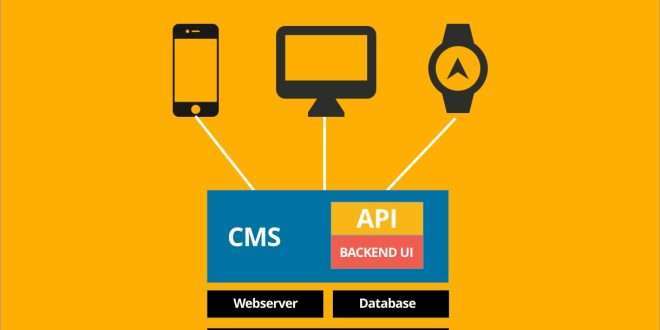
A Headless CMS is a content management system that separates the content creation and storage process from its presentation layer. Unlike traditional CMS platforms, which manage both content and frontend presentation as a monolithic unit, Headless CMS allows developers to access content via APIs, enabling greater flexibility and compatibility with various frontend frameworks.
How Does it Work?
In a Headless CMS, content authors create and manage content within the CMS’s backend, while developers fetch this content using APIs, delivering it to the frontend in the desired format. This decoupling empowers developers to build dynamic and interactive user interfaces without being constrained by the limitations of a traditional CMS.
Advantages of a Headless CMS
Flexibility: Headless CMS allows developers to use any frontend technology they prefer, whether it’s React, Angular, or Vue.js. This flexibility streamlines development and fosters innovation.
Enhanced User Experience: With the separation of content and presentation, developers can create engaging and personalized user experiences that load quickly and seamlessly.
Scalability: As the CMS handles only content storage and retrieval, it can easily scale to accommodate high traffic and heavy loads.
Content Reusability: The same content can be repurposed across multiple channels and platforms, simplifying content management and ensuring consistency.
Future-Proofing: By decoupling content and presentation, organizations can adapt to new technologies and trends without rebuilding their entire infrastructure.
Key Components of a Headless CMS
A Headless CMS consists of several essential components that work together to deliver content efficiently:
Content Repository
The content repository is where all content, including text, images, videos, and metadata, is stored and organized. It acts as the backend for content authors to create, edit, and manage content.
APIs (Application Programming Interfaces)
APIs serve as the bridge between the content repository and the frontend applications. They enable developers to fetch and deliver content to the presentation layer in various formats, such as JSON or XML.
Frontend Presentation Layer
The frontend presentation layer is responsible for displaying the content to users. Developers use frontend frameworks and libraries to create interactive and visually appealing user interfaces.
Implementing a Headless CMS: Steps and Considerations
Choose the Right Headless CMS Platform
Selecting the appropriate Headless CMS platform is crucial for a successful implementation. Consider factors like ease of use, scalability, security, and the availability of robust APIs.
Content Modeling
Design a content model that suits your project’s needs. Plan the structure of content types, fields, and relationships to ensure seamless content creation and retrieval.
API Integration
Integrate the Headless CMS APIs with your frontend application to fetch and display content. Ensure proper handling of API requests and responses for a smooth user experience.
Optimize Performance
Since Headless CMS relies on APIs for content delivery, optimize API calls and caching mechanisms to minimize loading times and enhance performance.
Common Misconceptions About Headless CMS
Steep Learning Curve
Some developers fear that adopting a Headless CMS requires extensive training. However, with proper documentation and community support, the learning curve can be significantly reduced.
Increased Development Time
While Headless CMS might require additional initial setup, the decoupling of content and presentation ultimately speeds up development and maintenance.
Lack of Control Over Content
Critics argue that separating content and frontend might lead to a loss of control over how content is presented. However, modern Headless CMS platforms offer powerful tools for content authors to preview and optimize content presentation.
Final Words
In conclusion, Headless CMS is a game-changer in modern web development. By decoupling content and presentation, it empowers developers to build dynamic, scalable, and interactive web applications with ease. Embrace the power of Headless CMS to stay ahead in the ever-evolving digital landscape.
Commonly Asked Questions
Q1: Is a Headless CMS suitable for all projects?
A: While Headless CMS offers numerous benefits, its suitability depends on the project’s specific requirements. It excels in scenarios where flexibility, scalability, and content reuse are paramount.
Q2: How does a Headless CMS improve SEO?
A: Headless CMS allows developers to optimize content for SEO without being constrained by the frontend. By delivering lightweight and well-structured content, search engine rankings can significantly improve.
Q3: Can I migrate from a traditional CMS to a Headless CMS?
A: Yes, migration is possible. However, it requires careful planning and consideration of the content model, APIs, and frontend integration to ensure a smooth transition.
Q4: Does a Headless CMS require more server resources?
A: Since the frontend and backend are separated, a Headless CMS might require additional server resources for API handling. However, with proper optimization, the overall performance can be excellent.
Q5: Which industries benefit most from a Headless CMS?
A: Headless CMS is valuable in various industries, including e-commerce, media, and publishing, where content needs to be delivered across multiple platforms and devices.
 webfily
webfily