In today’s digital age, user experience (UX) has become paramount in designing successful products and services. Beyond the traditional screen-based interfaces, there exists a realm of untapped potential in UX design — haptic feedback and tangible interfaces. In this blog, we delve into the fascinating world of haptic feedback and tangible interfaces, exploring their significance, principles, and how they contribute to enhancing the overall user experience.
Understanding Haptic Feedback: A Multi-Sensory Journey
Haptic feedback is a technology that simulates the sense of touch through vibrations, forces, or motions. It enables users to interact with digital interfaces in a more intuitive and immersive way. While visually appealing interfaces are essential, haptic feedback adds a new dimension, making the experience more engaging and informative. Research studies have shown that haptic feedback can evoke emotional responses, increase user satisfaction, and reduce errors in tasks. The sense of touch is deeply ingrained in human cognition, making haptic feedback a powerful tool in UX design.
The Intricacies of Tangible Interfaces: Bridging the Gap
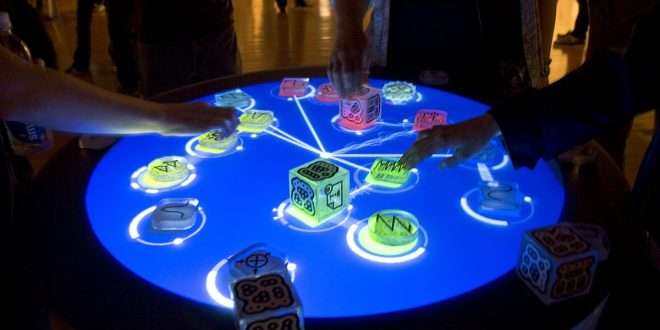
Tangible interfaces take haptic feedback to the next level by providing physical objects that users can manipulate to interact with digital content. These interfaces bridge the gap between the digital and physical worlds, creating a seamless connection between users and technology. Tangible interfaces have diverse applications, from interactive museum exhibits and educational tools to industrial control systems and medical simulations. By making digital content tangible, users can grasp complex concepts more easily and enjoy a sense of control and empowerment.
Principles of Designing Haptic Feedback and Tangible Interfaces
Creating effective haptic feedback and tangible interfaces requires a deep understanding of user behavior and sensory perception. Here are some fundamental principles to consider:
Natural Mapping
Ensure that the haptic feedback or tangible interaction closely mimics real-world actions. When users perform familiar gestures, they should receive feedback that feels natural and intuitive.
Feedback Consistency
Consistency in haptic feedback is crucial for building trust and familiarity. Use consistent feedback patterns for specific interactions, so users can anticipate the system’s response.
User Customization
Allow users to customize the intensity and type of haptic feedback to suit their preferences. Personalization enhances the overall experience and empowers users to tailor their interactions.
Progressive Disclosure
For tangible interfaces, implement progressive disclosure to guide users through complex tasks. Start with simple interactions and gradually introduce more advanced features.
Accessibility and Inclusivity
Design haptic feedback and tangible interfaces with accessibility in mind. Consider users with disabilities and ensure that the experience is inclusive to all.
User Interface Design Softwares for Haptic Feedback
Several software tools enable designers to implement haptic feedback and create tangible interfaces. Let’s explore some prominent ones:
Immersion Studio
This software offers an intuitive platform for designing haptic sensations. It provides a library of pre-defined haptic effects and allows designers to create custom feedback for different interactions.
Ultrahaptics
Ultrahaptics employs ultrasound technology to create mid-air haptic feedback. It enables designers to craft touchless interfaces that respond to users’ hand movements.
Haply
Haply is an open-source haptic device that lets designers build custom tangible interfaces using affordable hardware components. It’s an excellent option for DIY enthusiasts and educational purposes.
The User Interface Design Process: Integrating Haptic Feedback
Integrating haptic feedback into the user interface design process requires careful consideration and collaboration between designers, developers, and product managers. Here’s a step-by-step approach:
Research and User Testing
Understand the target audience and conduct user testing to identify opportunities for haptic feedback integration. Gather feedback and insights to inform the design process.
Ideation and Prototyping
Brainstorm different ways to incorporate haptic feedback and tangible interactions. Create low-fidelity prototypes to visualize and test the concepts.
Iterative Design
Refine the prototypes based on user feedback and iterate the design until it aligns with user expectations and preferences.
Implementation
Work closely with developers to implement the haptic feedback in the final product. Ensure the chosen software or hardware is compatible and optimized for performance.
User Interface Design Principles for Tangible Interfaces
Tangible interfaces require a thoughtful approach to design to provide a seamless user experience. Consider these design principles:
Physical Affordance
Design physical objects with clear affordances, indicating their functionality and purpose. Users should easily understand how to interact with them.
Feedback Alignment
Ensure that the haptic feedback aligns with the actions performed on tangible interfaces. The timing and intensity of the feedback should match the user’s actions.
Intuitive Gestures
Design gestures that align with users’ mental models and are easy to learn. Intuitive gestures enhance user satisfaction and minimize the learning curve.
Error Prevention and Recovery
Provide clear feedback for errors and ways to recover from them. Tangible interfaces should guide users through the correct interactions.
Commonly Asked Questions about Haptic Feedback and Tangible Interfaces
Q1: What industries benefit most from haptic feedback?
Haptic feedback finds applications in various industries, including automotive, gaming, medical, and virtual reality. It enhances the user experience in any domain that involves digital interactions.
Q2: Are there any limitations to tangible interfaces?
While tangible interfaces offer unique advantages, they also have limitations. Designing complex tangible interactions can be challenging, and hardware constraints may restrict the size and form factor of the physical objects.
Q3: How does haptic feedback contribute to accessibility?
Haptic feedback makes digital interfaces more accessible to users with visual impairments or other disabilities. It provides additional cues and feedback to enhance their experience.
Q4: Can haptic feedback be too overwhelming for users?
Yes, excessive or poorly designed haptic feedback can overwhelm users. It’s essential to strike a balance and ensure the feedback enhances rather than distracts from the user experience.
Q5: How do tangible interfaces impact user engagement?
Tangible interfaces promote higher user engagement and satisfaction compared to traditional screen-based interactions. The physicality of the interactions creates a more immersive and enjoyable experience.
Final Words
Haptic feedback and tangible interfaces have opened up new possibilities for user experience design. By incorporating these elements into our digital products and services, we can create more engaging, intuitive, and emotionally resonant experiences for users.
 webfily
webfily